Create user interfaces from components
React lets you build user interfaces out of individual pieces called components. Create your own React components like , , and . Then combine them into entire screens, pages, and apps.
Whether you work on your own or with thousands of other developers, using React feels the same. It is designed to let you seamlessly combine components written by independent people, teams, and organizations.
Write components with code and markup
React components are JavaScript functions. Want to show some content conditionally? Use an statement. Displaying a list? Try array . Learning React is learning programming.
This markup syntax is called JSX. It is a JavaScript syntax extension popularized by React. Putting JSX markup close to related rendering logic makes React components easy to create, maintain, and delete.
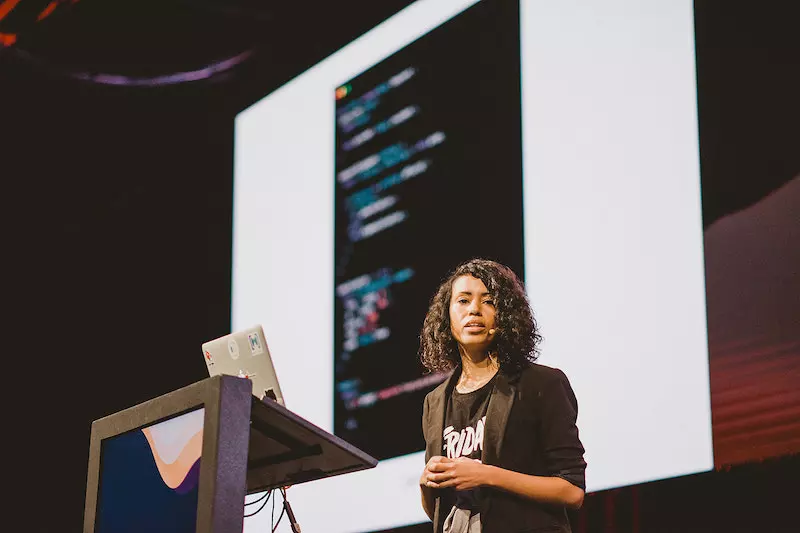
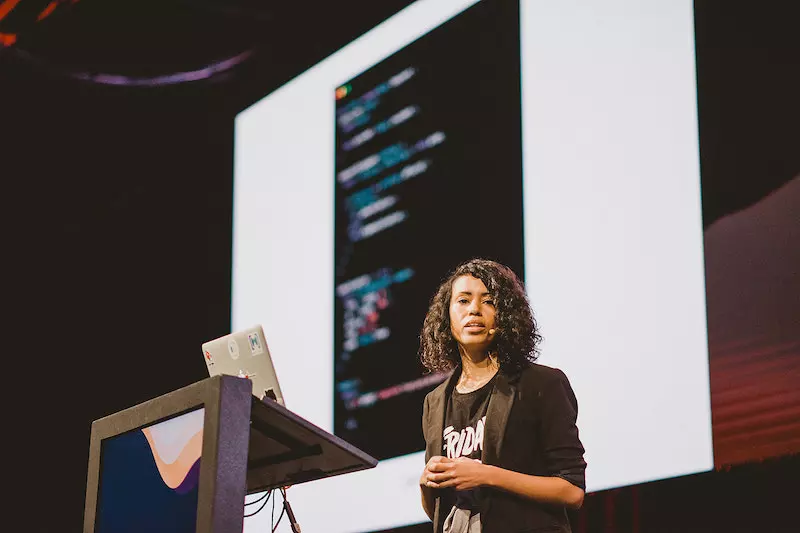
Join a community of millions
You're not alone. Two million developers from all over the world visit the React docs every month. React is something that people and teams can agree on.
This is why React is more than a library, an architecture, or even an ecosystem. React is a community. It's a place where you can ask for help, find opportunities, and meet new friends. You will meet both developers and designers, beginners and experts, researchers and artists, teachers and students. Our backgrounds may be very different, but React lets us all create user interfaces together.